Easy, Automatic Error Tracking
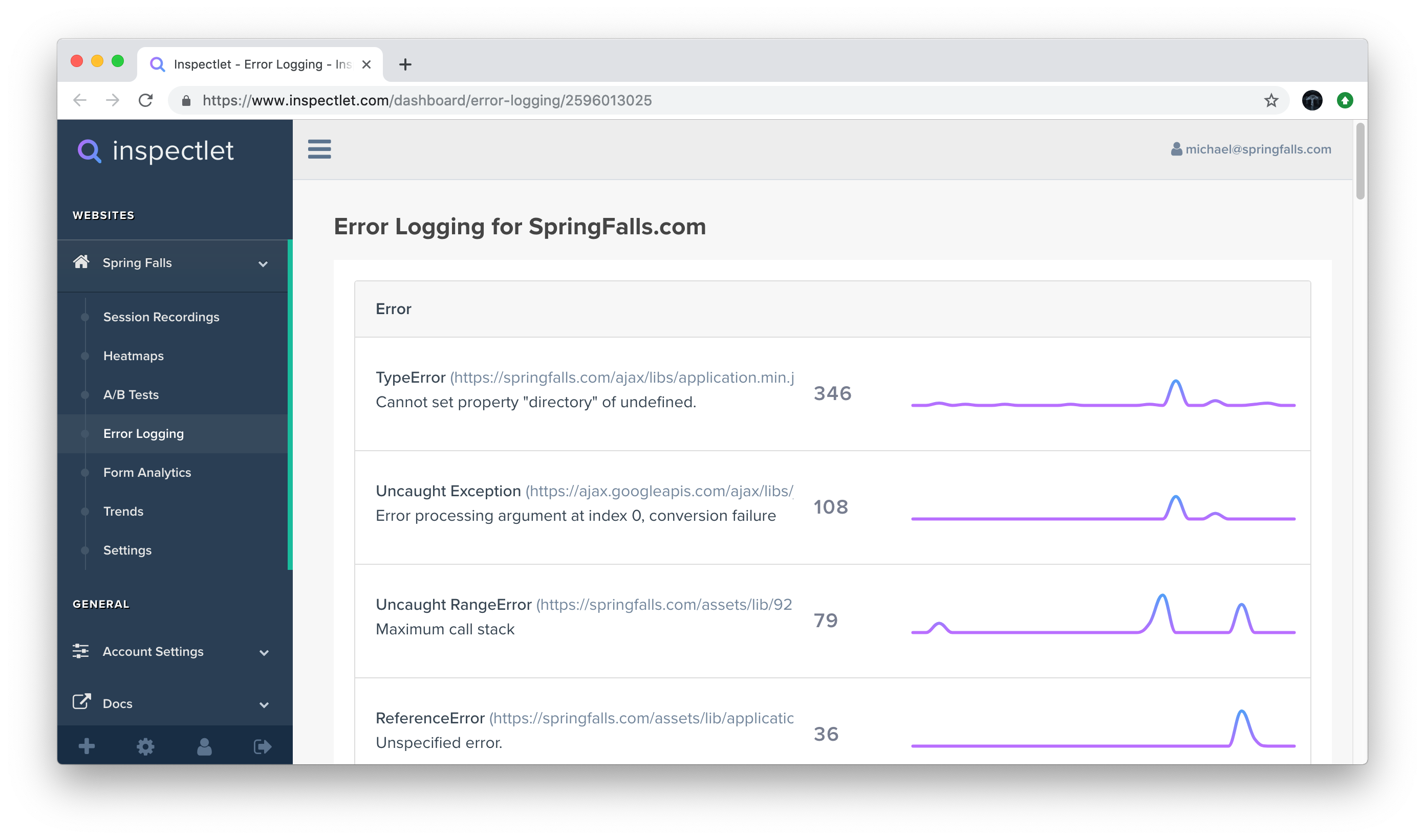
Inspectlet instruments your site with advanced, automatic error tracking so you can stay up to date on any issues visitors are facing. Bugs happen, and Inspectlet lets you know in real time to minimize user impact.
Every occurring error, console log, XHR network request, response, latency, and many more variables can be recorded for deep dive troubleshooting. No more guessing when diagnosing the cause of an issue.

Uncaught TypeError: Class extends value undefined is not a constructor or null
at Object.<anonymous> (application.js:432)
at __webpack_require__ (loader.js:18)
at Object.<anonymous> (application.js:3856)
at Bundler.unpack (bundler.js:1762)
at Bundler.init (bundler.js:81)
at Object.<anonymous> (application.js:432)
at __webpack_require__ (loader.js:18)
at Object.<anonymous> (application.js:3856)
at Bundler.unpack (bundler.js:1762)
at Bundler.init (bundler.js:81)
Deep Stack Traces for Full Context
See a complete deep stack trace for the cause of every error for quick, easy debugging and bug reproduction.
Compatible with all modern browsers, Inspectlet augments every error logged with its accompaying stack trace, along with network requests and full session playback.
Setup is a breeze, just drop a few lines of javascript into your site and you'll start seeing data in your dashboard instantly.
Get Started with Inspectlet »